
- GANTT CHART MAKER WITH MONTHS HOW TO
- GANTT CHART MAKER WITH MONTHS INSTALL
- GANTT CHART MAKER WITH MONTHS CODE
The type=module attribute of the script.js file that we embed into our HTML document allows us to use module features in our script. Add the following lines to the index.html file: Ĭreating a Gantt Chart component with Vanilla JavaScript We will create utility functions for date calculations and date formatting.Ĭreate the following files and folders: |_ index.htmlīefore we make the Gantt chart component, let’s set up the app that will render the Gantt chart.

A module for some utility functions, utils.js.Ī utility function is a generic function that performs a task that we could reuse in another project.We will break the Gantt component up into four separate components: The Gantt chart component is imported into script.js. This will be the single entry point to our application. The index.html file will only import a single JavaScript file, script.js, which is a module. Folder structureĮverything that can be exported using the export statement is considered a component. Let’s get an overview of how the app will be structured and create the basic app and the building blocks of our component.
GANTT CHART MAKER WITH MONTHS HOW TO
You can check their documentation for how to create a project. If you want to do this tutorial in the browser with minimal setup, you can make use of Replit, which is an online integrated development environment (IDE).
GANTT CHART MAKER WITH MONTHS INSTALL
If you are using VS Code, you can install the Live Server extension. To get a local server with live reload, you can install the npm Live Server package. We need to do this because JavaScript modules follow the same-origin policy, which means that you cannot import modules from your file system by default.
GANTT CHART MAKER WITH MONTHS CODE
We will use JavaScript modules to split the code into separate modules that can be imported and exported, so we’ll need a local HTTP server to run the code. The CSS will be defined in JavaScript files. We’ll create our Gantt chart using only HTML, CSS and JavaScript.

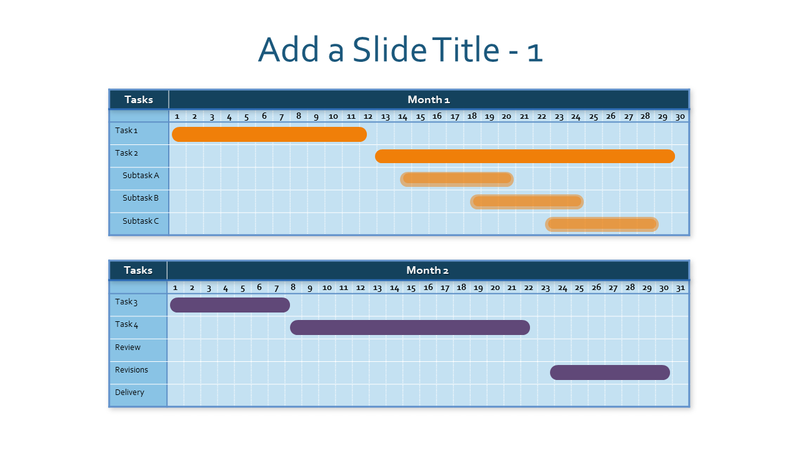
Once you’re done, you’ll have a Gantt chart that looks like the one shown below. You can see a live example of the final Gantt chart here.


 0 kommentar(er)
0 kommentar(er)
